1ª etapa: Design do Modelo
1. Faça login no blogger >> mais opções >> modelo; (se voce usa a nova interface)
Painel >> design >> design do modelo; (se voce usa a antiga interface)
2. Na aba "Modelos" escolha o modelo Viagem azul e branco. Igual o da imagem abaixo:
3. Após ter feito isso, vamos seguir para aba "Plano de fundo" e vamos removê-lo. Você pode colocar um background no seu blog agora ou depois. Recomendo deixar pro final, assim você pode ver o que mais combina com seu blog =)
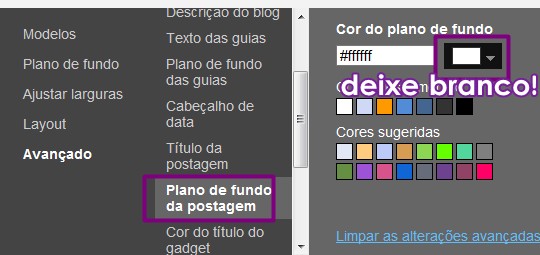
5. Chegou a parte onde vamos personalizar as cores do blog. Podemos escolher a cor da barra de páginas, dos links, do texto da postagem, data, títulos, etc. Antes de começar a editar as cores é super importante seguir as imagens abaixo. Após isso é só escolher a cores.
Dicas de cores:
Kwaai = (www) (www)
Rock = (www)
Simples = (www)
6. Após todas as alterações clique em "Aplicar ao blog" para salvar.
2ª Etapa: HTML
Depois de ter escolhido as cores e salvado, vamos terminar de personalizar o layout pelo HTML. Antes de salvar qualquer alteração não esqueça de visualizar pra saber se ficou tudo ok.
7. No design do modelo clique em "voltar para o blogger" e em seguida editar html;
Vamos remover o babadinho do modelo viagem.
Para isso, tecle F3 e busque por : .content-outer .content-cap-top {
e apague os trechos sublinhados de roxo.
Visualize e veja: aquele babadinho sumiu! Então salve.
Vamos juntar a barra lateral com a área dos posts!
Tecle F3 e procure por : .main-inner .fauxcolumn-right-outer .fauxcolumn-inner {
abaixo disso vai ter margin-left: $(content.padding); que você deverá apagar.
Visualize. Juntou?? Então salve!
Juntando área dos posts com o cabeçalho
Tecle novamente F3 e busque por : .tabs-inner {
abaixo dele tem o margin: 1em 0 0; que devemos apagar.
Ainda não acabou!!
Agora procure por : padding: $(content.padding) 0;
e abaixo dele cole isso: margin-top: -20px;
Altere os números até juntar tudo, mas creio que -20px já é o suficiente.
Tirando a navbar do blog
Para quem não gosta dela, um tutorial para removê-la.
Tecle F3 e busque por /* Variable definitions
acima do que você procurou cole:
#navbar-iframe {
display: none !important;
}
body .navbar {
height:0px;
}
.content-outer {
margin-top:0px;
}
Visualize. Se tiver tudo ok, salve!
Créditos do Artigo:
Imagens e informações:http://novidadesdatekinha.blogspot.com.br/2012/06/personalizando-seu-proprio-layout.html








Nenhum comentário:
Postar um comentário
Nós unimos para divulgar o nosso trabalho como blogueiras.Então para nós sua opinião vai alem de importância é essencial para o desenvolvimento do nosso trabalho: